¿Cómo realmente mejorar tu código de React?
ReactJS es una de las librerías de JavaScript más populares para construir aplicaciones escalables y de alto rendimiento. Cuando trabajas en proyectos de React, ya sean grandes o pequeños, es fundamental centrarse en la calidad del código, la legibilidad, la facilidad de mantenimiento y la escalabilidad. Escribir un buen código también te ayudará a reducir los comentarios en las solicitudes de extracción de tus compañeros de equipo. En este presente artículo, aprenderás cómo mejorar tu código de React. Compartiré mis consejos favoritos junto con ejemplos para mostrarte cómo funcionan. Estos consejos te ayudarán a escribir un código más mantenible, escalable y legible.
- Utiliza constantes para los datos importantes.
En JavaScript, podemos declarar constantes utilizando la palabra clave const. Esto nos ayuda a evitar la redeclaración del mismo valor. Por lo tanto, las constantes son una excelente opción para almacenar claves de API y otros valores similares. Las constantes mejoran la escalabilidad, la legibilidad y la internacionalización de cualquier código de React.
En cada proyecto de ReactJS, debes evitar codificar cadenas (contenido) directamente en tus componentes. Esto hará que tu proyecto sea más mantenible, escalable y legible, ya que aislará las capas de interfaz de usuario, datos y contenido unas de otras. Las constantes pueden incluir: Claves de APIs, URLs y más.
Muchos sitios web admiten múltiples idiomas, como inglés, francés, español, y así sucesivamente. Esto se conoce como internacionalización (o i18n, por sus siglas en inglés). Si habilitas funciones de i18n en tu sitio, debes crear archivos constantes separados para tu contenido, por ejemplo, en.js y fr.js. Incluso si no admites varios idiomas o no necesitas i18n, es una buena idea mantener tu contenido fuera de tu código en un archivo constante. Puedes nombrar tu archivo constante como [INICIALES_DEL_IDIOMA].js o simplemente constants.js. Estos son los nombres de archivo más comunes que los desarrolladores utilizan para este propósito.
Las constantes son simplemente objetos JavaScript con pares clave/valor. Comenzamos declarando el objeto con un nombre que refleja el contenido que contiene. Dado que estos son cadenas, las envolvemos entre comillas. Antes de exportar los mensajes, utilizamos Object.freeze() para evitar cambios accidentales en los valores desde fuera de cualquier clave. Para utilizar constantes, es necesario importar los archivos en los que las mismas se encuentren.
- Utiliza una carpeta de utilidades o "helpers".
Al trabajar en un código base de ReactJS, es crucial identificar las partes del código que pueden ser utilidades o ayudantes independientes en lugar de acoplar estrechamente los componentes. Los ayudantes o utilidades son responsables de realizar tareas que pueden ser utilizadas en múltiples lugares y por varios desarrolladores. Ejemplos incluyen el formato de fechas, la formación de cadenas, la llamada a API y la manipulación del DOM, entre otros.
Algunas de las razones principales para utilizar este tipo de arquitectura de organización de código son: que cada componente debe ser responsable de una sola tarea, lo que se conoce como el "principio de responsabilidad única" y deberíamos identificar funciones reutilizables y moverlas a utilidades por razones como el uso de componentes, no aplicar acoplamientos fuertes, funcionalidades escalables, facilidad de depurar, mayor reutilización, y más.
- Utiliza props siempre que sea posible.
Para comunicarte entre componentes en ReactJS, utilizamos props. Pero existen diferentes formas de hacerlo. Es crucial elegir un estilo para consumir props en el componente de tu código base. Esto hará que el código sea consistente. Hay más de una forma de desestructurar props, por lo que debes elegir solo una para mantener la coherencia y la legibilidad de tu código. Hablemos de las formas en que puedes trabajar con props en React.
En este enfoque, debemos repetir props cada vez que usemos props. Este enfoque no es la mejor manera de consumir props porque repetimos props cada vez que queremos usarlos. Además de ser repetitivo, cuando se trata de crear props anidadas, requerirá demasiado escritura. Tu tiempo como desarrollador es importante, y queremos optimizar el código siempre que sea posible y no repetir cosas a menos que sea absolutamente necesario.
En el ejemplo de código a continuación, puedes ver por qué este enfoque no es el mejor. Tenemos el componente Input con props como type, placeholder, name y changeHandler. En la sección de retorno, repetimos props con cada atributo como props.type.
- Siempre utiliza un sólo archivo por componente.
En ReactJS, es importante tener un archivo por componente. Esto ayuda a que tu código sea más limpio y fácil de mantener. También sigue el principio de responsabilidad única que mencioné anteriormente. Es tentador tener un solo archivo y escribir todo el código en él para aislarlo, pero debemos dividirlo en componentes más pequeños.
- No utilices funciones en línea.
Es común escribir funciones en línea en JavaScript, pero es mejor evitar agregarlas cuando sea posible. Debes mantener tu JSX separado de tu código lógico. Las funciones en línea no son reutilizables, no ayudan en la abstracción del código y son difíciles de probar. Por eso siempre debes evitar las funciones en línea.
En el siguiente fragmento de código, tenemos la función handleIncrement como una función en línea en el botón. No es reutilizable y está fuertemente acoplada al componente:
Entonces, ¿cómo podemos evitar las funciones en línea? Veamos cómo puedes refactorizar el código anterior. En el siguiente código, podemos tener incrementCount utilizado en el botón y espera dos argumentos. Hemos hecho la función aquí reutilizable:
- Implementa un componente y ruta 404.
Al implementar enrutamiento en ReactJS, debes agregar un componente 404. Cuando el usuario intenta acceder a una página que no existe, el servidor devolverá un código de estado 404. Como desarrollador frontend, es una buena idea mostrar al usuario un mensaje de error para darle contexto.
React-router proporciona una forma sencilla de mostrar el error cuando el servidor devuelve un código de estado 404. Debes crear un componente que se renderice cuando el servidor devuelva un 404. Si un usuario escribe o llega a una ruta que no se encuentra, la página 404 mostrará un mensaje de error, lo cual es una mejor experiencia de usuario (en lugar de ver simplemente un "404" sin explicación). En el componente, agrega un enlace a la página de inicio de tu sitio web. Esto ayudará al usuario a redirigirse a la página de inicio de tu sitio.
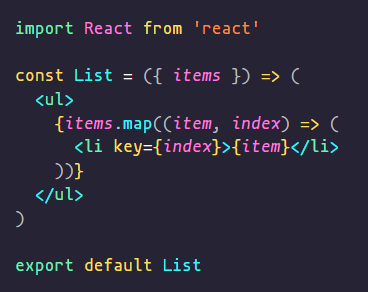
- Utiliza valores únicos para los atributos key.
Una de las razones por las que React es popular es debido a su "DOM virtual". El DOM virtual (VDOM) te ayuda a optimizar el proceso de actualización de la interfaz de usuario. React solo actualizará los nodos que se han cambiado y no el DOM completo a menos que sea necesario. Este es uno de los secretos de las aplicaciones más eficientes. React necesita un atributo de clave para identificar a qué nodo se realizó el cambio. Por eso siempre debemos usar un valor único para la clave. Un buen ejemplo de cómo hacerlo es agregar el id de cada elemento.
- Utiliza herramientas como PropTypes.
Utilizar herramientas con comprobación de tipos estáticos incorporadas (como TypeScript) puede ayudarte a evitar errores innecesarios en tu código. También respaldará tu código con comprobación de calidad y tipos. Si estás comenzando a aprender sobre la comprobación de tipos, puedes comenzar con PropTypes y luego aprender TypeScript más adelante.
JavaScript no es estrictamente tipado, lo que significa que existe una mayor posibilidad de que ocurran errores o problemas de tipo inesperados. Por ejemplo, cuando esperamos que una propiedad sea un número, podría ser una cadena, lo que causaría un error. Por lo tanto, los tipos estrictos y TypeScript pueden ayudarte a evitar tales errores inesperados durante el desarrollo.
- Conclusión
Los consejos anteriores no se limitan sólo a grandes bases de código, sino que se aplican a proyectos de React de cualquier tamaño. Hemos aprendido cómo manejar situaciones como seguir el principio DRY, principio de responsabildiad única, crear una buena experiencia de usuario, mejorar la legiblidad del código, mejorar la experiencia común entre los desarrolladores del proyecto, evitar erroers en tiempo de desarrollo y más.
- Zant.














No hay comentarios: