¿Holgazán? Utiliza lazyweb.rocks
¿Qué es Lazy Web?
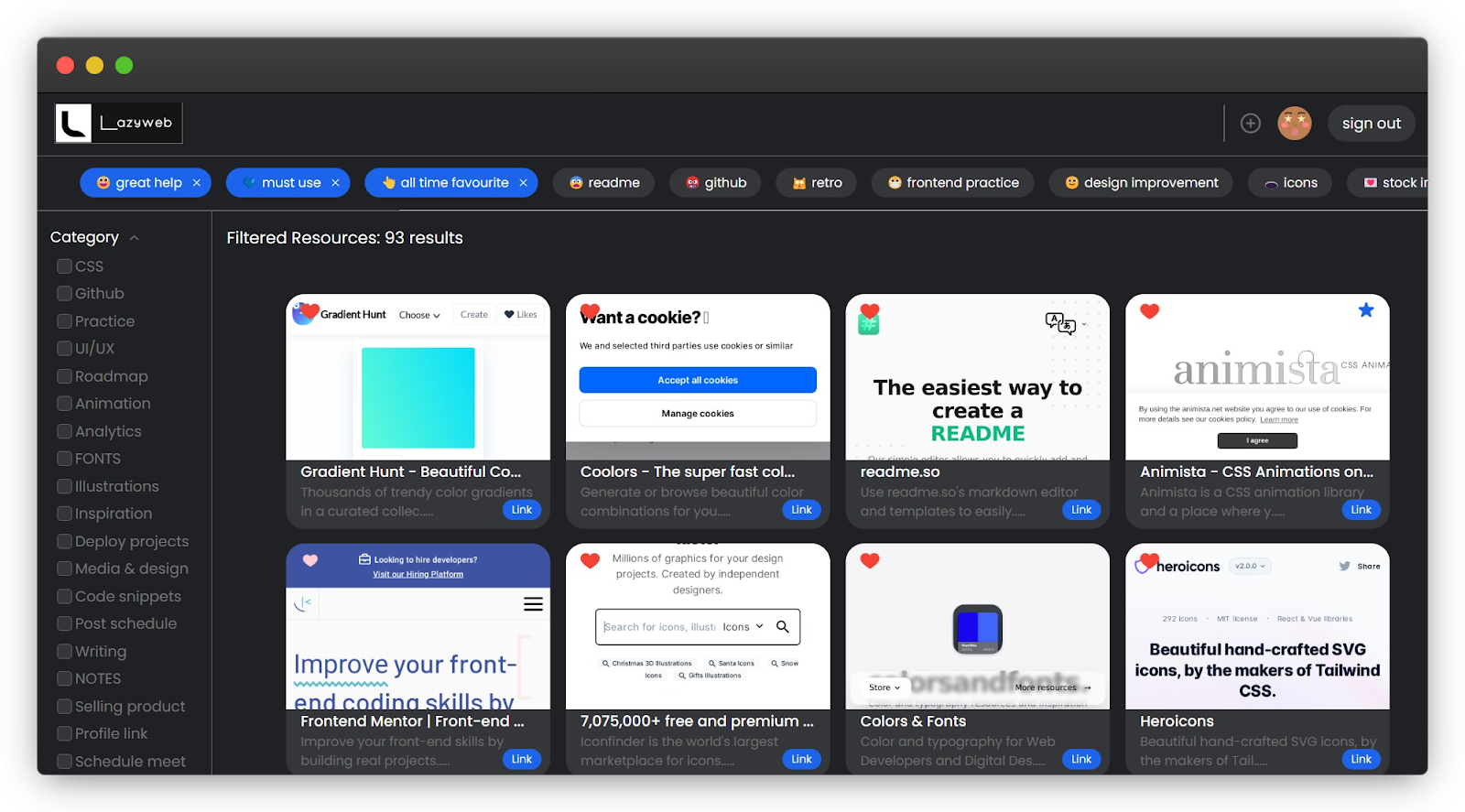
Se trata de una Web App que integra distintos websites útiles relacionados con frontend, CSS, GitHub, UI/UX, Roadmaps, etc, de los cuales puedes inspirarte, extraer códigos o aprender a cómo desarrollarlos.
Puedes seleccionar cualquiera de los filtros disponibles para obtener sitios específicos del tema a elección. Estos se dividen en tags (la barra que estáa arriba de las páginas) y temas en concreto (el checkbox a la izquierda de la página). En general, es una Web App simple que va directo al grano y trata de filtrar el contenido disponible con bastante exactitud.
Respecto al contenido, posee más de 90 recursos aprovechables, los cuales aumentarán con el tiempo. Puedes marcar recursos como favoritos y subir los tuyos. Por lo tanto, resumiría su función como un gran repositorio, donde las personas comparte su experiencia y conocimiento para que usuarios más nuevos puedana familiarizarse con el modo de trabajo para el desarrollo de una web app, o, si eres más avanzado, puedas obtener recursos que optimicen tu desarrollo.
¿Qué ventajas tiene?
Me parece que su interfaz está echa para encontrar información de forma rápida y eficiente. Pero lo más destacable es la calidad de recursos que ofrece. Posee cosas básicas como sitios para extraer fuentes, SVGs y paletas de colores.
A esto le podemos sumar los sitios de code snippets, roadmaps, notas e información más técnica sobre el desarrollo, pero lo que más llamó mi atención fueron los sitios enfocados a tutoriales:
La página contiene sitios interesantes enfocados a familiarizarte con el desarrollo web o a pulir tus habilidades desarrollando código. Me pareció bastante útil y una pieza clave en el recorrido de un desarrollador principiante.
Conclusión
Me parece un sitio interesante para echarle un ojo, ya seas avanzado o principiante. Considero que tiene recursos muy valiosos que te ayudarán a hacer más eficiente tu timpo en cuanto a tu aprendizaje y, sobretodo, desarrollo de web apps.














No hay comentarios: